VScode Extension
The BaseLayer extension, for VScode.
The BaseLayer VScode Extension lies at the heart of BaseLayer, powering your project initialization, base component installations, and enabling rapid interation with code snippets.
What sets it apart from a CLI tool?
At the top of the list is efficiency. The extension outpaces any npx TS CLI tools by eradicating the need for temporary downloads and script executions, saving precious time.
But speed is just the tip of the iceberg. The VScode extension leverages the platform’s built-in features for an enhanced user experience. It uses the command palette to initialize your project and install base components. Then, it uses code Snippets to allow you to create use your installed base components.
Install Extension
Locate and install BaseLayer through the VScode marketplace.
Commands
Let’s start with the available commands, and how to use them.

To use any of the below commands simply open the command palette in VScode.
Ctrl+Shift+PBaseLayer: init
Automatically configures your project with everything you need. Here’s a simplified version of the steps:
- When prompted, enter the folder where you want to initialize BaseLayer. If it’s in your workspace root, just press Enter. Or, if your project is in a folder called “myproject/frontend,” enter “myproject/frontend.”

-
The setup process will install React Aria Components and Tailwind Variants. Your package manager, based on your projectRoot that you set earlier, will be automatically detected.
-
The setup will automatically configure your global.css and tailwind.config files. It will also create an empty components/base directory.
-
Finally, it will install workspace snippets (in .vscode) of all component examples.
That’s it! BaseLayer is now ready to use in your project.
BaseLayer: add
This command provies a multi-pick where you can choose one or more base components to install. Upon selection, the component.{tsx} file(s) will be automatically created and placed in your components/base folder.

*If you do not have a components/base folder set up, and error will be thrown.
BaseLayer: missing
If you come across a situation where you’re using component snippets and realize that you’re missing required Base components, don’t worry! There’s a convenient command you can use to resolve this. By running the “missing” command, it will scan the current file you have open and automatically install all the dependent Base components to your base folder.
Simply run the “missing” command whenever you encounter missing dependencies, and BaseLayer will take care of the rest.
Snippets

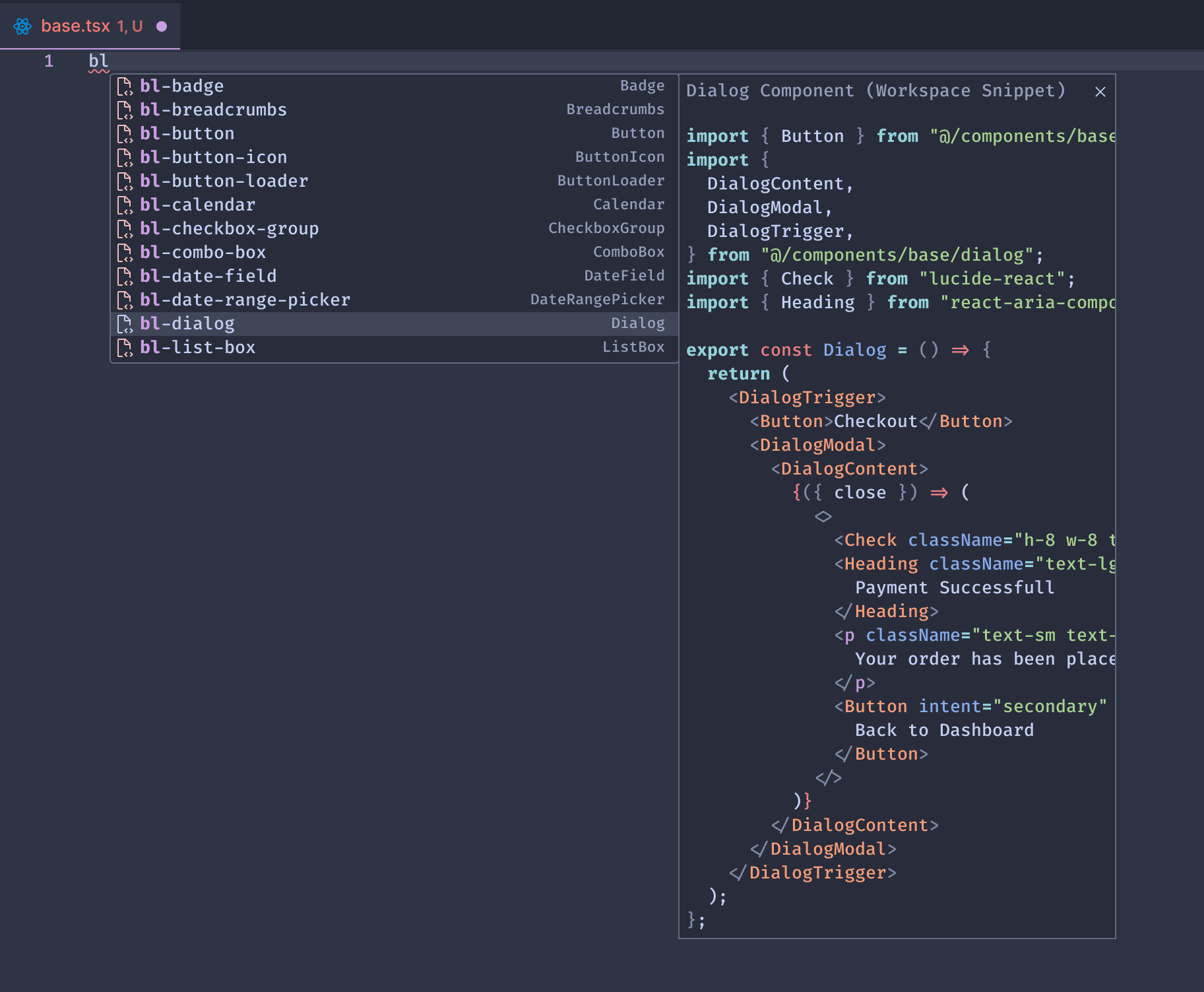
BaseLayer offers an extensive collection of prebuilt components that you can customize and extend according to your needs. The extension is designed to install local workspace snippets of these component examples seamlessly.
To access the examples, simply use the “bl-” prefix followed by the component name. For example, if you want to use a button, type “bl-button” in your code.